Last Updated: 05-Mar-2021
Web automation testing for web apps is in huge demand. The global test automation market is expected to reach USD 54.98 billion by 2022 according to Zion Market Research (source). And no other tools have outshone Selenium in terms of fame and adoption so far. But, that’s about to change.
Selenium has its own drawbacks. It might not be the best tool for you in your current situation. If you’re looking for alternatives to Selenium, I’ve curated a list of strong contenders below. Let me know what you think of the tools listed in the comment section.
NOTE
- The tools are listed in no specific order. I didn’t rank them.
- This article expresses my personal opinion so yours might differ. Please share your thoughts in the comment section.
1. Cypress
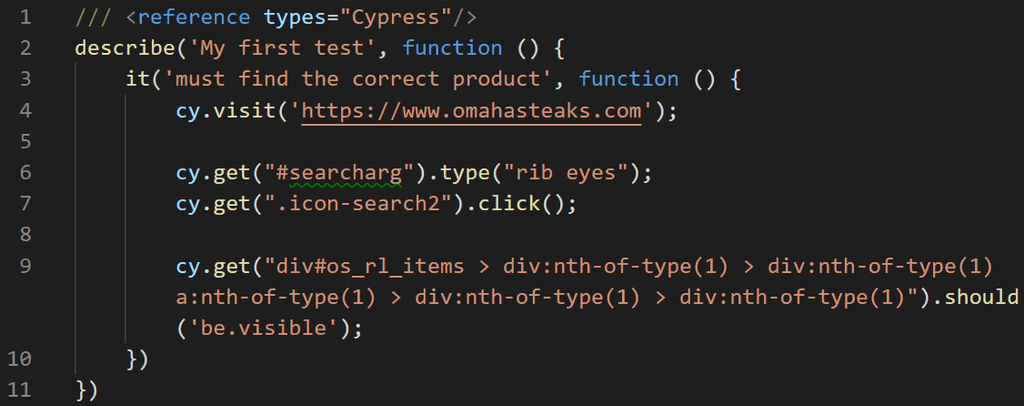
Cypress.io is an open-source NodeJS testing tool. Front-end developers love it so much thanks to its developer-friendly features. Most importantly, it’s very FAST compared to Selenium.
Pros
- Lightning-fast test execution. In fact, you’ll have to add artificial waits to watch the execution in slow motion.
- Easy setup with npm
- Beautiful test reports with screenshots and videos Good IDE to compose automated tests You can time-travel to investigate test failures since Cypress captures DOM snapshots of the web app during the entire execution
- Live access to browser objects since Cypress practically lives inside the browser (Chrome)
Cons
- Only supports Chrome
- No parallel execution
- A little difficult for non-technical testers or newbies

2. TestArchitect
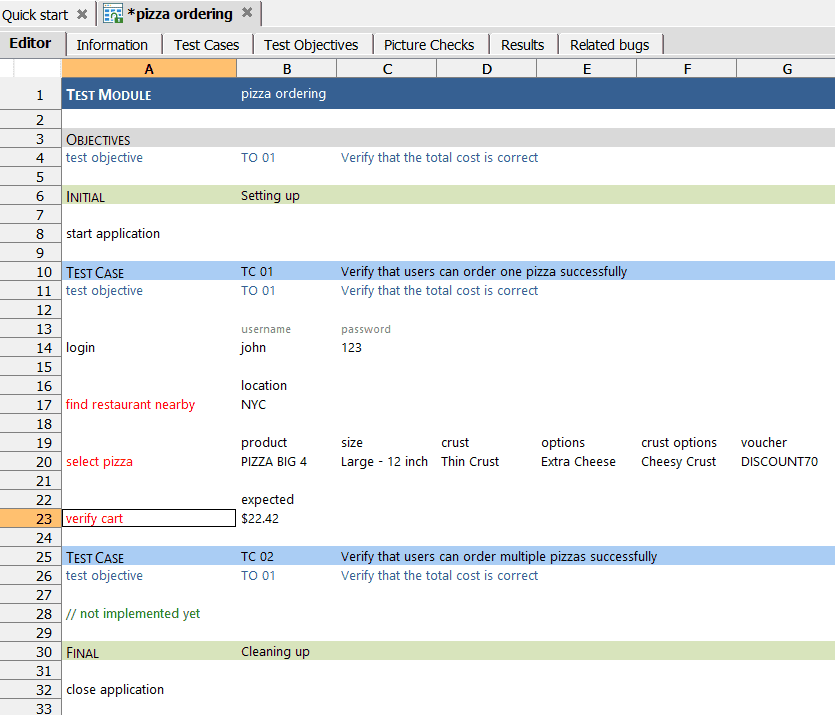
TestArchitect is a commercial Keyword-Driven Testing tool. Testers with modest programming skills can learn it quickly thanks to an extensive keyword library. It’s very approachable to non-technical testers and newbies getting feet wet in the automation journey. However, that comes with a cost.
Pros
- Complete feature set for test development, test execution, and test management
- Friendly to non-technical testers, business analysts, or domain experts
- Spreadsheet IDE, no coding
- You’re able to write cross-platform tests ranging from desktop, web, mobile, API, database, etc.
- Can be integrated with many ALM tools like Team Foundation Server, Zephyr, Jenkins, etc.
Cons
- Cannot integrate with Git for version control of test artifacts (TestArchitect has its own built-in version control)
- Slower than Selenium a bit
- A commercial product so you have to pay. However, they do offer TestArchitect Team — a free version with a limited number of test cases.

3. Tricentis Tosca
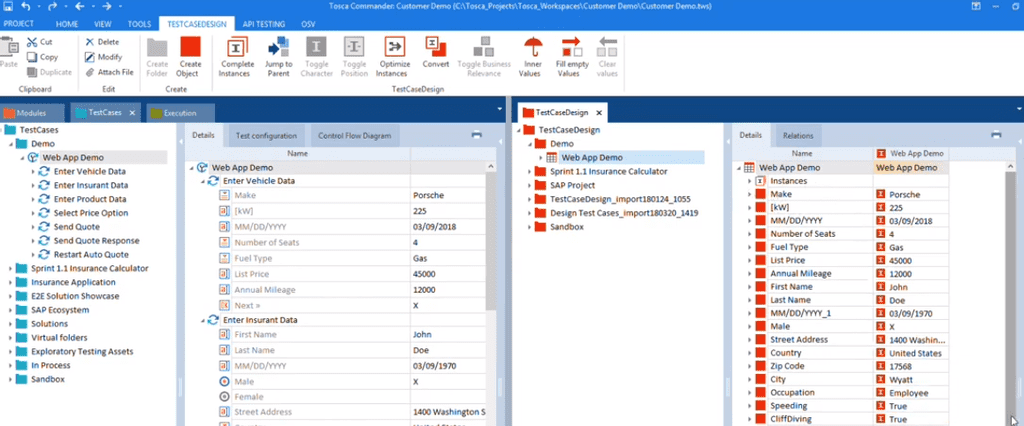
Tricentis provides wide support for virtually all test activities. They offer customers a Continuous Testing platform that covers test design, UI testing, API testing, service virtualization, and test data management. With the recent acquisition of QASymphony, Tricentis further expand its offering scope to test management.
Pros
- Tosca is easier to adopt by non-technical testers since it’s keyword-driven
- Comprehensive support for Continuous Testing
- Supports Cross Browser Testing
- Model-based approach improves productivity
- Gartner ranked the tool as one of the leaders in their recent automation testing reports
Cons
- Model-based approach creates unnecessary maintenance problems
- Too much clicking when writing tests

4. Mabl
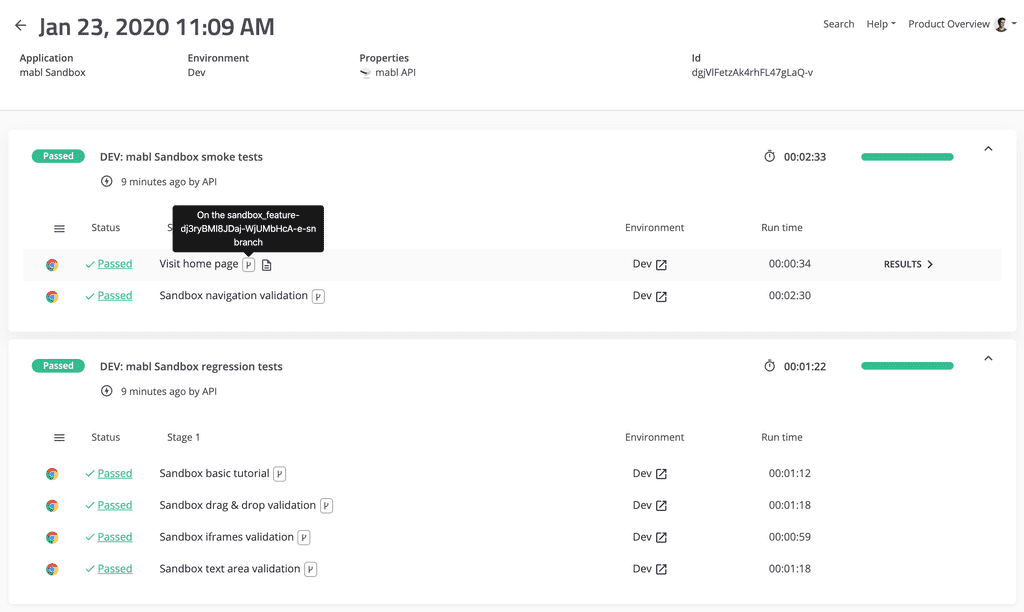
Mabl made headlines last year thanks to the $20 million investment from Google Venture. Its main selling point: you no longer need to worry about UI changes because tests are auto-healed by AI. That’s a very tempting value proposition that scratches the right spot on the backs of many testers.
Pros
- Less maintenance effort and faster test creation
- Cross browser testing
- SaaS so you don’t have to install anything besides a Chrome extension
- Your tests (or so called user journeys) are automatically run on a regular basis
- AI-powered visual change detection
- Responsive web testing
Cons
- Convenience comes with a cost (SaaS)
- You cannot change the element locators that Mabl uses to find UI controls even if you’re 100% sure that your locator is the best.

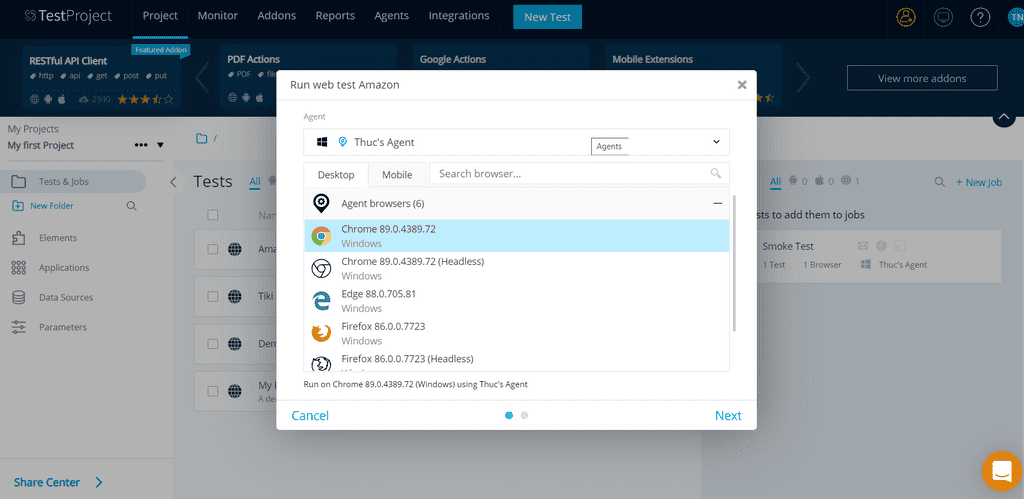
5. TestProject
TestProject is a new kid on the block so it's not that popular. However, I believe it's an underrated tool since its AI Self-Healing and Adaptive Waits technologies are truly state-of-the-art best-in-class, even compared to commercial incumbents. These technologies help eliminate almost all of your automation flakiness. Enjoy a smooth and stable automation.
Pros
- FREE FOREVER
- AI Self-Healing is very smart so it helps the test run very smooth
- Adaptive waits make my tests extremely stable
- Supports XPath and CSS selector with many fallback locators
Cons
- A lot of unnecessary scrolling recorded
- Web Recorder is embedded within the web app so you might encounter conflicts with the web app under test
- You have to manage the test execution infrastructure
- Very frustrating when adding assertions

Conclusion
This list was composed as of early 2019 and recently updated in Mar 2021. The tool market for automation testing is very competitive. So you can expect radical changes and innovative features being introduced every day. If you spot some outdated information, please let me know. I’ll fix ASAP.
Have you seen better Selenium alternatives not listed above? Comment the tool names and why you think they are the best below.
DISCLAIMER: I'm not affiliated with or sponsored by any of the tools mentioned in this article or the companies behind them. I receive no commission for directing traffic to those tools whatsoever. All product and company names are the registered trademarks of their original owners. The use of any trade name or trademark is for identification and reference purposes only and does not imply any association with the trademark holder or their brands.